Google App Engine用フレームワークKayの日付入力欄をjQueryで入力しやすくする
「Google App Engine用フレームワークKayの日付入力欄をjQueryで入力しやすくする」より。
Google App Engine用フレームワーク「Kay」の日付入力欄をjQueryで入力しやすくする方法。
Kayの日付入力欄(DateField)は一行入力欄(<input type=”text” >)で入力形式として「yyyy-mm-dd」の形で入力する必要があり、使い勝手が悪いように感じました。
そこで、jQuery UIのDatepickerを使って、入力しやすくします。

jQueryの設置
「jQuery UI – ThemeRoller」のページでデザインを設定して、ダウンロードします。

ダウンロードしたファイルを展開します。
展開したファイルを、静的ファイルの設置フォルダーにコピーします。
静的ファイルの設置フォルダーは「app.yaml」の「static_dir」で設定します。
app.yaml
- url: /media
static_dir: media参考:「静的ファイルの使用 – Google App Engine – Google Code」
フォームの作成
フォームを作成します。
myapp/views.py
from kay.utils import forms
class MyForm(forms.Form):
date = forms.DateField(required=True)def index(request):
form = MyForm()
msg = u''
if request.method == 'POST':
if form.validate(request.form):
msg = 'OK'
return render_to_response('myapp/index.html',
{'msg':msg, 'form':form.as_widget()})
myapp/templates/index.html
<html><head></head><body>
<p>{{msg}}</p>
<div>{{ form()|safe }}</div>
</body></html>
「http://localhost:8080/」にアクセスしてフォームが表示されることを確認します。
jQuery UI Datepickerの使用
jQuery UIのDatepickerを使用します。
テンプレートファイルのヘッダにスタイルシートとJavaScriptを読み込むためのタグを追加します。
<link href="/media/〜/jquery-ui-1.8.1.custom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/media/〜/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/media/〜/jquery-ui-1.8.1.custom.min.js"></script><script type="text/javascript" src="/media/〜/ui/i18n/jquery.ui.datepicker-ja.js"></script>
myapp/templates/index.html
<html><head>
<link href="/media/〜/jquery-ui-1.8.1.custom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/media/〜/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/media/〜/jquery-ui-1.8.1.custom.min.js"></script><script type="text/javascript" src="/media/〜/ui/i18n/jquery.ui.datepicker-ja.js"></script>
</head><body>
<p>{{msg}}</p>
<div>{{ form()|safe }}</div>
</body></html>
次に、以下のコードを追加して、日付入力欄にDatepickerを適用します。
<script type="text/javascript">
$(function() {
$('#f_date').datepicker().val();
});
</script>myapp/templates/index.html
<html><head><link href="/media/〜/jquery-ui-1.8.1.custom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/media/〜/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/media/〜/jquery-ui-1.8.1.custom.min.js"></script>
<script type="text/javascript" src="/media/〜/ui/i18n/jquery.ui.datepicker-ja.js"></script>
<script type="text/javascript">
$(function() {
$('#f_date').datepicker().val();
});
</script>
</head><body>
<p>{{msg}}</p>
<div>{{ form()|safe }}</div>
</body></html>
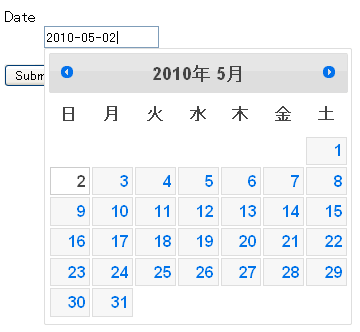
これでDatepickerが動作するようになりました。
しかし、まだ問題があります。
Datepickerは「yyyy/mm/dd」の形式で入力されますが、Kayの日付入力欄は「yyyy-mm-dd」の形式で入力しないとエラーになります。
そこで今回はjquery.ui.datepicker-ja.jsを編集して、Datepickerで日付を選択したときに「yyyy-mm-dd」の形式で入力できるようにします。
jquery.ui.datepicker-ja.js
jQuery(function($){
…
dateFormat: 'yy-mm-dd', //変更
…
});これで、Datepickerで日付を選択すると、Kayの日付入力欄の形式で日付が設定されるようになりました。